package common
{
import flash.events.Event;
public dynamic class EventX extends Event
{
public function EventX(type:String, bubbles:Boolean = false, cancelable:Boolean = false):void
{
super(type, bubbles, cancelable);
}
public override function clone():Event
{
return Event(copy(type, bubbles, cancelable));
}
public function copy(type:String, bubbles:Boolean = false, cancelable:Boolean = false):EventX
{
var evt:EventX = new EventX(type, bubbles, cancelable);
// skip standard props
var std:Object = {};
for(var p1:String in evt)
std[p1] = true;
for(var p2:String in this)
{
if( std[p2]!=null ) continue;
evt[p2] = this[p2];
}
return evt;
}
}
}
[Transient] metadata flag
Sometimes it's usefull to hide some AS object public R/W properties from AMF serialization process. Similar functionality implemented in MS world for many years before, (e.g. [XmlIgnore] in .NET XML serialization). Now it's possible to control the same statically from AS3:
package
{
[RemoteClass(alias="FooVO")]
public class FooVO
{
// public field
public var prop1:String;
// hidden field
[Transient]
public var prop2:Array;
}
}
Areas of applying - all places using AMF encoding,
e.g. RemoteObject, NetConnection, ObjectUtil.copy, etc.
ActionScript 3 VM source code aka "Tamarin"
Many thanks for Alex Harui for enlightening me about AS3 VM source code, it's known as Tamarin open source project now:Home page: http://www.mozilla.org/projects/tamarin/
Source code: http://hg.mozilla.org/tamarin-central/
I always was interested in "playerglobal.swc" objects native implementation, this project provides one more crumb in these fields.
Nemo 440
My free time (25th hour in day), created simple toy, useful in underwater digging. Program prototype in studio!:
Nemo 440 - advanced ActionScript 3/ABC2/Flex 2/Flex 3/AIR disassembler.
Unhandled errors handler
Flex/AS/Flash were always missing global hook for unhandled errors like SetUnhandledExceptionFilter in Win32, Application.ThreadException in .NET etc. But Flex 3 framework introduced new functionality to intercept some subset of these errors. Usage sample listed below, it's hardcoded to always invoke debugger in case of unhandled error:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application
xmlns:mx="http://www.adobe.com/2006/mxml"
initialize="constructor()"
>
<mx:Button label="Error" click="callLater(doError)"/>
<mx:Button label="Still not supported" click="doError()"/>
<mx:Script><![CDATA[
import mx.core.UIComponentGlobals;
import mx.controls.Alert;
private function constructor():void
{
UIComponentGlobals.catchCallLaterExceptions = true;
Application.application.systemManager.addEventListener("callLaterError", this_callLaterError);
}
private function doError():void
{
throw new Error('Dummy error');
}
private function this_callLaterError(evt:*):void
{
Alert.show("Unhandled error: "+evt.error);
var bypassToDebugger:Boolean = true;
if( bypassToDebugger )
throw evt.error;
}
]]></mx:Script>
</mx:Application>
Flex 3 + Flex 2 = 0 ?
Recently I needed to host Flex 2.0 SWF application movie inside Flex 3.0 one.
First attempt to use SWFLoader introduced many runtime errors.
So I created simple class for this purposes. Main idea was
to specify separate application domain for Flex 2 application to prevent
runtime/framework classes interference with Flex 3 implementation. May be this
problem is fixed or described already, but unfortunately I didn't find solution
at the moment of writing.
package
{
import flash.system.ApplicationDomain;
import flash.system.LoaderContext;
import mx.controls.SWFLoader;
public class Flex2Loader extends SWFLoader
{
public function Flex2Loader()
{
loaderContext = new LoaderContext(false, new ApplicationDomain(null));
scaleContent = false;
addEventListener("resize", updateSize);
addEventListener("complete", this_complete);
}
private function updateSize(... rest):void
{
if( content!=null )
Object(content).setActualSize(width, height);
}
private function this_complete(evt:*):void
{
if( content!=null )
content.addEventListener("applicationComplete", updateSize);
}
}
}
Usage sample:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:local="*" xmlns:mx="http://www.adobe.com/2006/mxml" > <local:Flex2Loader width="100%" height="100%" autoLoad="true" source="foo.swf" /> </mx:Application>
Note: To prevent any cross-domain security problems, ensure that hosted application (in our example - foo.swf) listed container domain as trusted one. In other words executes "Security.allowDomain('*')" on early initialization stage ('*' - is bad example from security perspective, and essential for development).
How to determine Flash container type?
Sometimes it's necessary to know Flash player container type used to execute current Flex code. This simple question was asked on Yahoo groups - How do you detect AIR vs Flash Player at runtime? Quick answer is to check "flash.system.Security.sandboxType" or "flash.system.Capabilities.playerType" properties depending on situation. More information is available in AS3 documentation.
Object type equality
All we know "is" AS3 operator. Recently found in Adobe source code one interesting way to check object type equality. I don't know if this is legal way, but at least it works with Flex 2/3:
public class A {}
...
public class B extends A {}
...
private function typeEquals(o:*, cls:Class):Boolean
{
return o==null?false:Object(o).constructor==cls;
}
private function test():void
{
var a:A = new A();
var b:B = new B();
var c:C = new C();
trace("typeEquals(a, A) "+typeEquals(a, A));
trace("typeEquals(a, B) "+typeEquals(a, B));
trace("typeEquals(b, A) "+typeEquals(b, A));
trace("typeEquals(b, B) "+typeEquals(b, B));
trace("a is A "+(a is A));
trace("a is B "+(a is B));
trace("b is A "+(b is A));
trace("b is B "+(b is A));
}
/*
Output:
typeEquals(a, A) true
typeEquals(a, B) false
typeEquals(b, A) false
typeEquals(b, B) true
a is A true
a is B false
b is A true
b is B true
*/
Tracing data services performance MPI Data
Just quick steps how to add client-side logging functionality for Flex Data Services in BlazeDS/LCDS. Complete documentation about measuring performance in BlazeDS/LCDS services described in Adobe Measuring Message Processing Performance document.
1) Enable MPI functionality in BlazeDS/LCDS. Edit channel definitions you want to trace in /WEB-INF/flex/services-config.xml file and add "record-message-times"/"record-message-sizes" options :
...
<channel-definition id="my-amf" class="mx.messaging.channels.AMFChannel">
<endpoint url="http://{server.name}:{server.port}/{context.root}/messagebroker/amf" class="flex.messaging.endpoints.AMFEndpoint"/>
<properties>
<record-message-times>true</record-message-times>
<record-message-sizes>true</record-message-sizes>
</properties>
</channel-definition>
...
2) Configure logger, e.g:
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" preinitialize="constructor()">
<mx:Script><![CDATA[
import mx.logging.Log;
import mx.logging.LogEventLevel;
import mx.logging.targets.TraceTarget;
private function constructor():void
{
var t:TraceTarget = new TraceTarget();
t.level = LogEventLevel.DEBUG;
Log.addTarget(t);
}
]]></mx:Script>
</mx:Application>
3) See all traces in Eclipse console window, (not only MPI ones that listed below):
... Original message size(B): 654 Response message size(B): 566 Total time (s): 0.969 Network Roundtrip time (s): 0.953 Server processing time (s): 0.016 Server non-adapter time (s): 0.016 ...
4) Use "mx.messaging.messages.MessagePerformanceUtils" class for any custom preformance data processing:
private function messageHandler(message:IMessage):void
{
var m:MessagePerformanceUtils = new MessagePerformanceUtils(message);
trace("[messageHandler] "+m.prettyPrint());
...
}
/*
Output:
[messageHandler] Original message size(B): 469
Response message size(B): 965
Total time (s): 0.016
Server processing time (s): 0.031
Server non-adapter time (s): 0.031
PUSHED MESSAGE INFORMATION:
Total push time (s): 1.688
Originating Message size (B): 521
Server poll delay (s): 1.641
*/
Design-time mode
With Flex Builder 3 Adobe team moved MXML designer in direction closer to real code. According to framework sources it was started in FB2, but somehow amount of user AS3 code executed in designer for Flex 2 was almost 0. Based on my results with FB3 now components AS3 code can be executed in IDE designer, but component has to be declared in separate project (e.g. library). Note: IDE often won't detect changes immediately, so you will need to completely rebuild project and restar Eclipse to see changes in designer. Also not all code executed at design time at all, (e.g. binding code usually ignored).
mx.core.UIComponentGlobals class provides designMode static property to control component behaviour. With help of this flag now it's possible to execute specific to designer code only at design-time and prevent real runtime code from execution in IDE. UIComponentGlobals.designMode declared as:
/**
* A global flag that can be read by any component to determine
* whether it is currently executing in the context of a design
* tool such as Flex Builder's design view. Most components will
* never need to check this flag, but if a component needs to
* have different behavior at design time than at runtime, then it
* can check this flag.
*/
public static function get designMode():Boolean
{
return mx_internal::designTime;
}
Light reboot
Created simple code example that demonstrates how it's possible to restart AIR application on the fly. The same functionality is possible with help of well known browser API SWF from Adobe, but this sample is even simpler - no need for external SWF at all:
reboot.as:
package
{
import mx.core.Application;
import mx.core.WindowedApplication;
import adobe.utils.ProductManager;
public function reboot():void
{
var app:WindowedApplication = WindowedApplication(Application.application);
var mgr:ProductManager = new ProductManager("airappinstaller");
mgr.launch("-launch "+app.nativeApplication.applicationID+" "+app.nativeApplication.publisherID);
app.close();
}
}lightReboot.mxml:
<?xml version="1.0" encoding="utf-8"?> <mx:WindowedApplication xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Button label="Reboot me" click="reboot()"/> </mx:WindowedApplication>
Ensure "allowBrowserInvocation" option is turned on in AIR application descriptor template:
<allowBrowserInvocation>true</allowBrowserInvocation>
And finally compiled demo application: lightReboot.air
Discover AIR Publisher ID on Windows
AIR Publisher ID is necessary when working with browser API. "nativeApplication.publisherID" property provides this information at runtime. Alternative way to discover this information in Windows without source code modification described below:
1) Install certain AIR application.
2) Go to installation folder and locate "\META-INF\AIR\publisherid" file. E.g. for previous app it's "C:\Program Files\lightReboot\META-INF\AIR\publisherid"
3) See content of "publisherid" text file, this is Publisher ID. E.g. lightReboot Publisher ID is "E15D8FFF9A3B1300D0966192A76DCB374DC2ACDE.1".
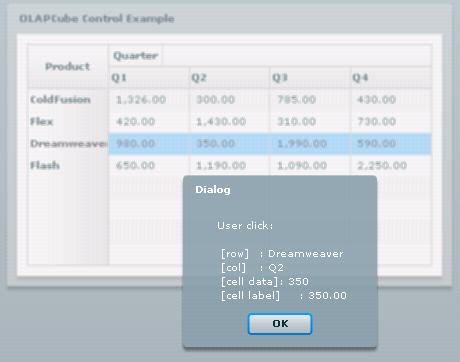
Extended Adobe OLAPDataGridExample
In documentation to OLAPDataGrid Adobe provides "OLAPDataGridExample.mxml" sample demonstrating base control usage. I've extended this code with ability to track selected item as a result of user interaction. Main features implemented in this example are:
- Use number formatter to display OLAP grid data
- Determine X coordinate for selected item
- Determine Y coordinate for selected item
- Determine selected item raw value
- Determine selected item formatted value
Code snip responsible for this functionality:
<local:OLAPDataGrid2 id="myOLAPDG" width="100%" height="100%"
change="myOLAPDG_change(event)"
>
<local:itemRendererProviders>
<mx:OLAPDataGridItemRendererProvider
uniqueName="[QuarterDim].[Quarter]"
type="{OLAPDataGrid.OLAP_HIERARCHY}"
formatter="{fmtNumber}"/>
</local:itemRendererProviders>
</local:OLAPDataGrid2>
...
private function myOLAPDG_change(evt:ListEvent):void
{
var odg:OLAPDataGrid2 = OLAPDataGrid2(evt.target);
var dp:IOLAPResult = odg.dataProvider as IOLAPResult;
var posRow:IOLAPAxisPosition = odg.selectedItem as IOLAPAxisPosition;
if( posRow==null ) return;
if( posRow.members.length==0 ) return;
// 1) calculate row value
var mRow:IOLAPMember = posRow.members.getItemAt(0) as IOLAPMember;
var valRow:* = mRow.name;
// 2) calculate col value
var columnAxis:IOLAPResultAxis = dp.getAxis(OLAPDataGrid.COLUMN_AXIS);
var rowAxis:IOLAPResultAxis = dp.getAxis(OLAPDataGrid.ROW_AXIS);
var numHeaderCols:int = 0;
var firstRow:IList = IOLAPAxisPosition(rowAxis.positions.getItemAt(0)).members;
numHeaderCols = firstRow.length;
var colNum:int = evt.columnIndex-numHeaderCols;
var posCol:IOLAPAxisPosition = null;
var valCol:* = null;
if( colNum>=0 )
{
posCol = columnAxis.positions.getItemAt(colNum) as IOLAPAxisPosition;
if( posCol.members.length!=0 )
{
var mCol:IOLAPMember = posCol.members.getItemAt(0) as IOLAPMember;
var valCol:* = mCol.name;
}
}
// 3) calculate cell value
var valCell:* = null;
var valCellFmt:* = null;
if( colNum>=0 )
{
var rowNum:int = evt.rowIndex;
if( rowNum>=odg.lockedRowCount )
rowNum+= Math.max(0, odg.verticalScrollPosition);
if( rowNum>=0 )
{
var cell:IOLAPCell = dp.getCell(rowNum, colNum);
if( cell!=null )
{
valCell = cell.value;
valCellFmt = odg.getFormattedCellValue2(valCell, posRow, posCol);
}
}
}
var msg:String = "User click:\n\n [row]\t: "+valRow;
msg += "\n [col]\t: "+valCol;
msg += "\n [cell data]\t: "+valCell;
msg += "\n [cell label]\t: "+valCellFmt;
Alert.show(msg, "Dialog");
}
Screenshot for the sample:

Source code to download - OlapGridSample.zip .
IE8 "NetConnection.Call.Failed HTTP: Status 200" workaround
Few words about Adobe bug "pinging endpoint Returns a HTTP: Status 200 in ie8".
With new IE8 release in some system configuration remoting with BlazeDS stopped to work. This problem is not always reproducable and not only related to Vista computers. It can be on Windows XP and Windows server 2003 platforms.
Bug behaviour is very strange, initially application works fine, but after some moment it stopped to work reporting following error:
[DEBUG] mx.messaging.Channel 'my-amf' channel got status. (Object)#0 code = "NetConnection.Call.Failed" description = "HTTP: Status 200" details = "http://localhost:7001/demo/messagebroker/amf" level = "error"
This error is cross-domain and may be even "cross-path". Once it happened with box A, it definitelly start reproducing with box B, C, localhost etc. Our systems use default /messagebroker/amf path for AMF channel endpoint. Internet cache is located in place like "C:\Documents and Settings\User1\Local Settings\Temporary Internet Files\Content.IE5\". Empirically we determined that internet cache folders contains many files starting with "amf", e.g. amf[1], amf[2]. etc. When these files are deleted manually (note: that standard explorer usually hides files, use command-line screen for these purposes or some script), system always restores state. On systems with IE8 problem number of "amf" cache files growth with each request. Usually fresh system allows 50 "NetConnection.call" requests, first is ping (command message 5) and 49 application ones. Also maximal file number I saw in cache was amf[11]. Systems without the problem usually create 4 amf[1] files - for one file in each cache subfolder. Probably for CF users these files will start with "flex2gateway" or in case of "flex2gateway//" fix will be just noname e.g. [1], [2], [10] etc.
Solution with add-no-cache-headers option set to false doesn't help. May be exist some configuration option in IE8 or Flash player or some custom HTTP header which can fix this issue, but at this moment I am not aware about this.
Hope Microsoft or Adobe will fix this issue with time. Charles proxy session reported in bug system won't help Adobe to fix this problem, as on socket and data level all is good, problem lies in Flash player NetConnection native code + IE8 HTTP asynchronous pluggable protocol implementation.
For people already taken to the Flex needle and suffering from problem with behaviour described above, following solutions might help:
A) Idea is simple, just use another communication channel, say AMFX, may be it's less efficient, but it will work:
Check that "services-config.xml" contains uncommented HTTPChannel/HTTPEndpoint configuration:
<channel-definition id="my-http" class="mx.messaging.channels.HTTPChannel">
<endpoint url="http://localhost:8080/demo/messagebroker/http" class="flex.messaging.endpoints.HTTPEndpoint"/>
</channel-definition>
<default-channels>
<channel ref="my-http"/>
</default-channels>
B) Implement AMFChannel extension to use dynamic endpoint URL. Note: just to prevent someone from spending time - adding parameters to endpoint URL won't help, e.g. .../messagebroker/amf?uid=321. URL path should be differenet, e.g. /messagebroker/amf321, /messagebroker/amfsomeanother123, etc. It will require in modifications for both client and server code. On server by default endpoints are stored in hash map with strict key like .../messagebroker/amf etc. So create custom message broker that will somehow locate necessary endpoint based on dynamic path. Or create servlet/filter around standard message broker servlet which will prepare request to be acceptable by standard broker implementation.
On client side create custom AMFChannel that will periodically reconnect to server side with different URL (by creating new NetConnection object). It's possible to make reconnect not for every request, but with some periodicity, say one time per 10-40 requests.
C) Try to use if possible secured AMF communication - actually I didn't test it, but may be caching will work in good way there.
D) Try to find options in system which will make cache working in normal way. It can be some key in registry, internet explorer option, header, security constraint etc.
E) Stand aside of MS products and MS dependency now and in future, make your way more open and flexible.
Have a fun.